Overview
JSON Editor using JSON element as building block of JSON document. The JSON element can be a string, integer, number, boolean, object or array, which may have name and value. JSON document is a tree of JSON elements.
User could edit the JSON document by composing the tree of JSON elements, and setting the name or value of these elements.
JSON Editor is schema-aware, which means it would provide hint to build valid JSON document from schema, and it would validate the JSON document after every update.
Because JSON schema itself is a JSON document, the JSON Editor could also edit JSON schema with meta-schema of JSON schema and JSON Editor contains some specific logic to support schema editing.
For detail of JSON, you may reference the Introducing JSON, which is a great guide about JSON.
For detail of JSON schema, you may reference the Understanding JSON Schema, which is a great guide about JSON schema.
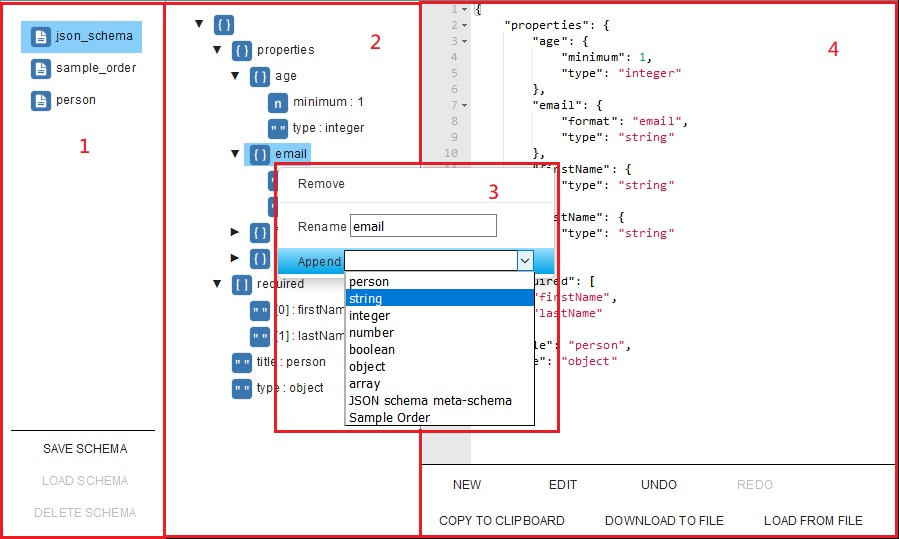
The editor has four parts:- Pallet of user schemas
- Tree View of JSON document
- Context Menu
- Text View of JSON document

Pallet of user schemas
First two components in pallet are build-in schemas of JSON Editor: "json_schema" and "sample_order". "json_schema" is meta-schema of JSON schema, user could select this schema to edit JSON schema. While editing JSON schema, user could save/update that schema to repository. "sample_order" is a sample schema, which defines an ordinary order.
The rest components in pallet are list of all user defined schemas in the repository, user could select them to edit JSON document with that schema, user could also load the selected schema to edit that schema. User could delete the selected schema from repository.
Tree View of JSON document
Tree View of JSON document presents a tree of JSON elements, which could expend or collapse at any level. User could compose the tree by using the "append" or "remove" action of context menu. The JSON element is presented by an icon of type, following a name and an optional value. Double click on JSON element could edit the value, click on name/value could edit name/value.

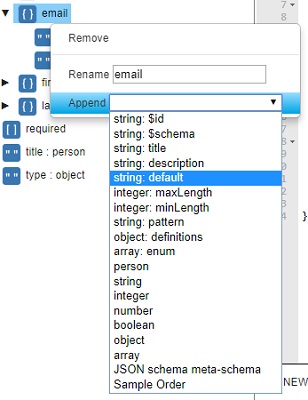
Context Menu
Right-click on the element in Tree View could bring up the Context Menu, which contains actions for that element.
The "Remove" action could remove the selected element.
If the element has an editable name, then there would be a "Rename" action.
The most useful action is "Append", which would list all available child elements of selected element with type and optional name, user could select one of them to append under the selected element. The "Append" action may ask user to input name of new element.
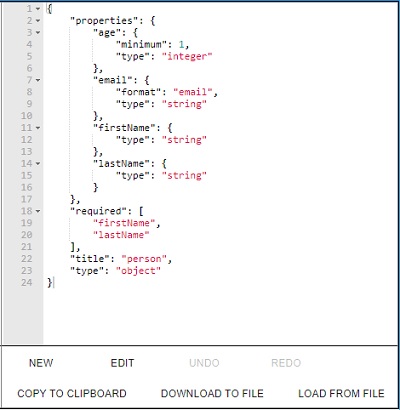
Text View of JSON document

Text View of JSON document presents the content of JSON, its read only by default, user could press "EDIT" button to edit directly, then press "UPDATE" button to update the Tree View.
New JSON document
Press the "NEW" button would clear the content of JSON.
Edit/Update
Press the "EDIT" button to edit the JSON directly in the Text View, after editing, press "UPDATE" button to update the Tree View.
Undo/Redo
The editor would keep track for every update of JSON document, user can rollback or resume updates of JSON by press the "UNDO"/"REDO" button. The tracking of updates would be dropped after "NEW" or "LOAD SCHEMA" operation.
Copy JSON document to clipboard
Press the "COPY TO CLIPBOARD" button would copy the content of JSON to system clipboard.
Download JSON document to clipboard
Press the "DOWNLOAD TO FILE" button would download the content of JSON as a file.
Load JSON document from file
Press the "LOAD FROM FILE" button would show up a dialog, user could select the file to load the content of JSON.
Note about JSON schema
title
JSON Editor use title of schema as id in repository, so user schema must have title.
$ref
Value of $ref is an uri of referenced schema. JSON Editor store user schema in firebase repository, and provide a special uri scheme "firebase" to present reference to user schema in the repository. For example, the uri for reference of schema "person" would be firebase://person.